
微信小程序是騰訊微信團隊推出的基于微信生態的應用號,是一種跨平臺,媲美原生App操作體驗的web應用,它擁有,即用即走、離線存儲、跨平臺等特點。
微信小程序的定義:小程序是一個可以幫助用戶高效解決問題的工具,用完即走;其優質的用戶體驗會推動用戶走了再回來。同時微信給小程序開放了多個入口幫助用戶能夠找到自己使用過或者想要使用的小程序。
最大的優勢就是:很多App在微信打開后需要跳轉,而小程序依靠月活10億的微信用戶,可以直接在微信中打開運行。購物類小程序打開后界面類似其他商城App,讓用戶購物體驗更好。也可以直接在微信群分享,熟人分享轉化率更高。
微信群里的小游戲像病毒一樣刷屏,雖然騰訊表示會阻止這樣的病毒式分享,但是依然無法阻擋小游戲的火爆。這是一條很好的變現方式。
碎片化時間的利用充分展示了小程序的優越性,用完就走,無需安裝和留存,騰訊給小程序開放了很多入口,首頁下拉可以看到小程序的使用記錄。
借助小程序數據助手對用戶特征消費行為特征數據的采集和處理,可進行多維度的用戶消費特征分析、產品策略分析和銷售策略指導分析,通過準確把握用戶需求,增加用戶互動的方式推動營銷策略的策劃和執行。
本次微信小程序—雙人對戰五子棋游戲,能夠在微信中實現好友與好友之間的雙人對戰游戲,能夠加強好友之間的聯系,加強互動。如今微信在即時通信領域發揮著越來越重要的作用,而作為在微信上運行的小程序將會變得更加重要,也會被使用的越來越頻繁,所以此次設計將會在微信web開發平臺上制作微信小程序。
2 系統技術基礎小程序是微信內的云端應用(所以無需安裝),不是原生App,通過WebSocket 雙向通信(保證無需刷新即時通信)、本地緩存(圖片與UI 本地緩存降低與服務器交互延時)以及微信底層技術優化實現了接近原生APP 的體驗。
2.1 開發語言本質上就是JS+CSS+HTML5,不過不能直接用HTML標簽,微信提供一個組件庫,沒有DOM和其他瀏覽器上的API;網絡、Canvas等也重新包裝過。
Java是由Sun Microsystems公司推出的Java面向對象程序設計語言和Java平臺的總稱。Java是由James Gosling和同事們共同研發,并在1995年正式推出。Java最初被稱為Oak,是1991年為消費類電子產品的嵌入式芯片而設計的。1995年正式更名為Java,并重新設計用于開發Intern et應用程序。用Java實現的HotJava瀏覽器(支持Java applet)顯示了Java的魅力:跨平臺、動態Web、Internet計算。從此,Java被廣泛接受并推動了Web的迅速發展,常用的瀏覽器均支持Java applet。另一方面,Java技術也不斷更新。Java自面世后就非常流行,發展迅速,對C++語言形成有力沖擊。在全球云計算和移動互聯網的產業環境下,Java更具備了顯著優勢和廣闊前景。2010年Oracle公司收購Sun Microsystems[2]。
XML語言是一種可擴展標記語言,標準通用語言的子集,是一種標記電子文件使其具有結構性的標記語言。它非常適合萬維網的傳輸,提供統一的方法來描述和交換獨立于應用程序或提供商的結構化數據。是Internet環境中跨平臺的、依賴于內容的技術,也是當今處理分布式結構信息的有效工具。早在1998年,W3C就發布了XML1.0規范,使用它來簡化Internet的文檔信息傳輸。
2.2 開發工具為幫助開發者更方便、更安全地開發和調試基于微信的網頁,我們推出了 web 開發者工具。它是一個桌面應用,通過模擬微信客戶端的表現,使得開發者可以使用這個工具方便地在 PC 或者 Mac 上進行開發和調試工作。
2.3 開發環境小程序提供了豐富的基礎組件給開發者,開發者可以像搭積木一樣,組合各種組件拼合成自己的小程序。
就像 HTML 的 div, p 等標簽一樣,在小程序里邊,你只需要在 WXML 寫上對應的組件標簽名字就可以把該組件顯示在界面上,
為了讓開發者可以很方便的調起微信提供的能力,例如獲取用戶信息、微信支付等等,小程序提供了很多 API 給開發者去使用。
要獲取用戶的地理位置時,只需要:
調用微信掃一掃能力,只需要:
需要注意的是:多數 API 的回調都是異步,你需要處理好代碼邏輯的異步問題。
更多的 API 能力見 小程序的API 。
2.3.2 WXSSWXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些擴充和修改。
新增了尺寸單位。在寫 CSS 樣式時,開發者需要考慮到手機設備的屏幕會有不同的寬度和設備像素比,采用一些技巧來換算一些像素單位。WXSS 在底層支持新的尺寸單位 rpx ,開發者可以免去換算的煩惱,只要交給小程序底層來換算即可,由于換算采用的浮點數運算,所以運算結果會和預期結果有一點點偏差。
提供了全局的樣式和局部樣式。和前邊 app.json, page.json 的概念相同,你可以寫一個 app.wxss 作為全局樣式,會作用于當前小程序的所有頁面,局部頁面樣式 page.wxss 僅對當前頁面生效。
此外 WXSS 僅支持部分 CSS 選擇器
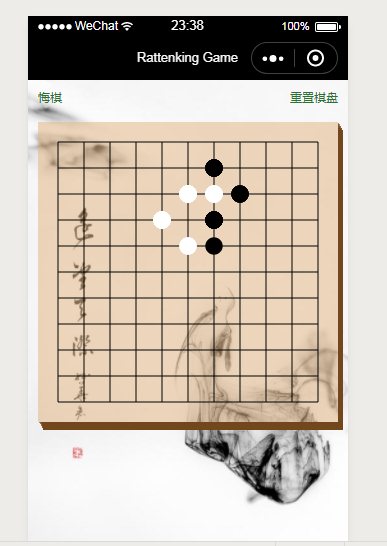
3 系統設計本微信小程序是一款界面簡潔的游戲類小程序。該小程序是五子棋游戲,擁有五子棋的基本功能,黑白雙方,下棋、悔棋、判斷勝負、重新開局的功能。此小程序能夠在微信中實現好友與好友之間的雙人對戰游戲,能夠加強好友之間的聯系,加強互動。
3.1 功能模塊設計繪制棋盤—通過棋盤寬高和格數計算間距,根據一定的間距繪制格子相同的棋盤,同時保存坐標點。相關代碼如下:
drawLine(arr){
arr.forEach(current => {
this.ctx.setFillStyle(this.lineColor);
this.ctx.beginPath();
this.ctx.lineWidth = 1;
this.ctx.moveTo(current[0].x, current[0].y);
for (var i = 1; i < current.length; i++) { this.ctx.lineTo(current.x, current.y);
}
this.ctx.stroke();
this.ctx.closePath();
this.ctx.draw(true); });
}
drawChessboard(){
// 每個格子的寬高
var everyLen = this.everyLen;
// 標記坐標的個數
var count = 0;
// 從縱向保存坐標
var arrY = [];
// 雙循環計算每個坐標的橫縱坐標
for(var i = 0;i <= this.type; i++){
var arr = [],arr0 = [];
for(var j = 0;j <= this.type; j++){
count++;
arr.push({
y: this.margin + i * everyLen,
x: this.margin + j * everyLen,
pointX: j,
pointY: i,
index: count
});
arr0.push({
x: this.margin + i * everyLen,
y: this.margin + j * everyLen }) } // 清空canvas
this.ctx.clearRect(0, 0, this.width, this.height);
// 保存橫線坐標和豎線坐標
this.everyPoint.push(arr); arrY.push(arr0); } // 繪制橫向線 this.drawLine(this.everyPoint); // 繪制豎向線
this.drawLine(arrY);
}
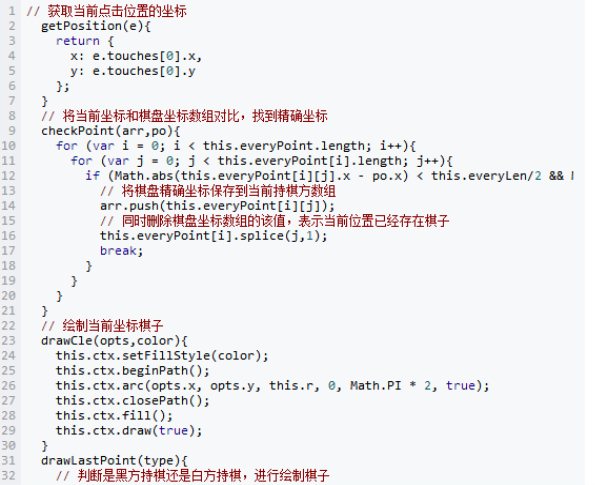
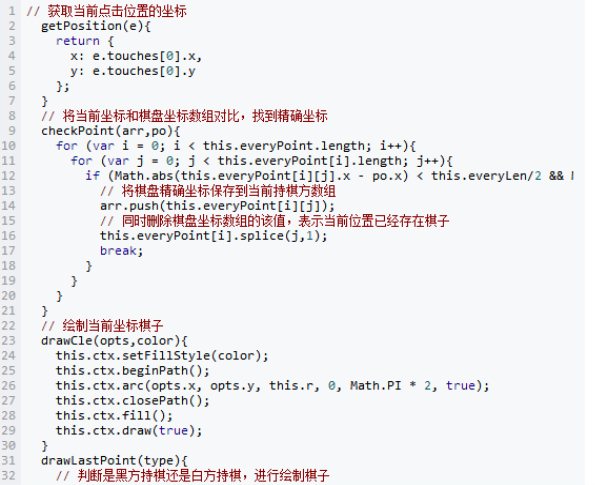
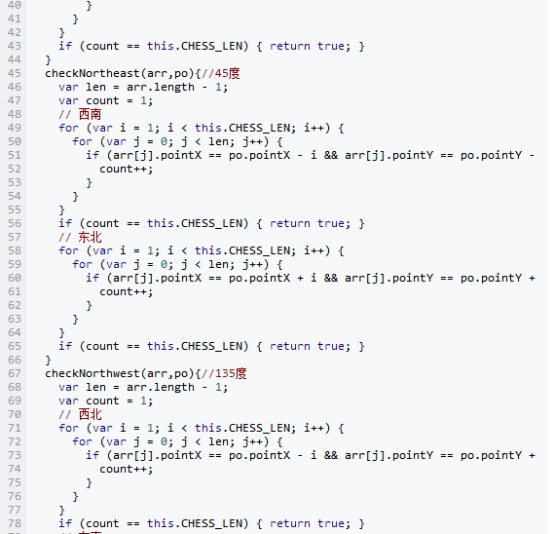
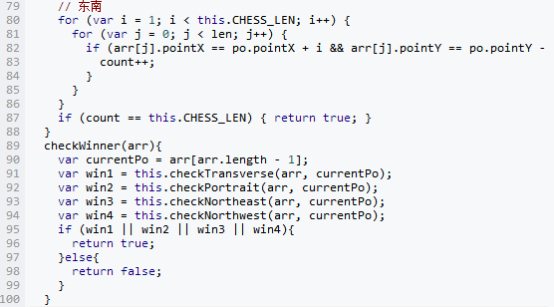
對棋子的位置坐標進行相關定義,各種相關代碼如下:






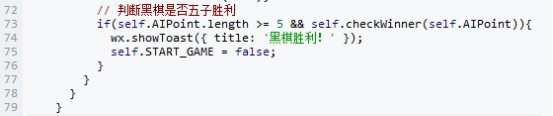
在每局結束后將可以手動進行重置棋盤,相關代碼如下:


在本次微信小程序的制作中,實現了五子棋小游戲的各種基本的功能,能夠成功運行并進行雙人對弈、悔棋、重置棋盤等功能。
通過此次小程序制作,了解了微信小程序的制作過程、運行環境、開發環境、腳本語言等,為以后軟件的學習打下了一定的基礎。
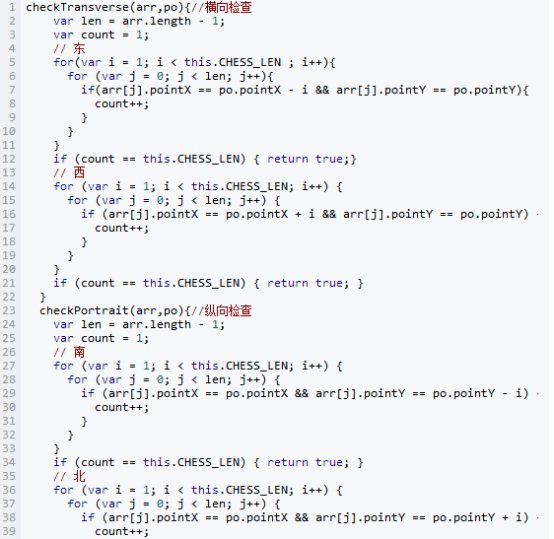
在制作過程中,繪制棋盤前必須清空canvas,方便最后的重新開始和重置棋盤;對當前棋子的坐標四個方向的判斷,采用的原始坐標而不是計算后的繪制坐標;在判斷持棋人時,各自采用一個值,方便添加悔棋功能。
5 致謝在這次微信小程序-五子棋的開發過程中,雖然困難重重,但我始終堅持不放棄,積極請教同學。在開發過程中,無論我出現多么簡單的錯誤,同學們都耐心地指導我一步一步去改正,并最終從中吸取經驗,防止下次再犯。所以在項目基本完成之際,我要感謝許新華老師給我們這次成長的機會,也要感謝給予我幫助的同學們。


 五子棋程序加文檔.zip
(252.86 KB, 下載次數: 70)
五子棋程序加文檔.zip
(252.86 KB, 下載次數: 70)


| 歡迎光臨 (http://m.zg4o1577.cn/bbs/) | Powered by Discuz! X3.1 |