測試環(huán)境:
Mac OS X系統(tǒng)版本10.8.5
Xcode版本5.1
開發(fā)語言:Objective-C
游戲框架:iOS7自帶的Sprite Kit框架
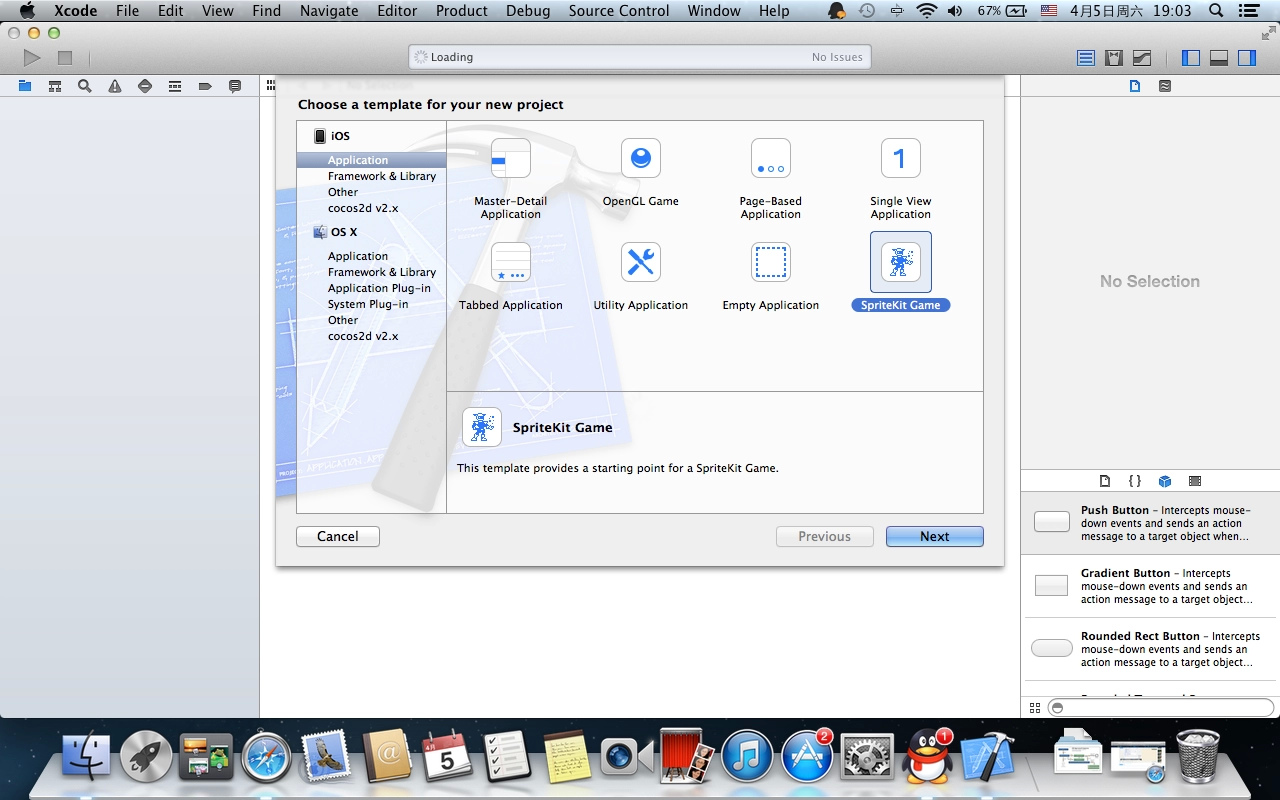
1、打開Xcode,Create a new Xcode project,選擇iOS目錄下的Application下的SpriteKit Game工程模版,點擊next。

2、Product Name:這里輸入項目名稱為FlappyBird,其它的Devices下選擇iPhone,點擊Next。接下來要求保存,隨便保存一個目錄下,不用新建文件夾Xcode會自動生成一個以項目名稱命名的文件夾,將工程保存在其中,我是保存在文稿目錄下,點擊Create。
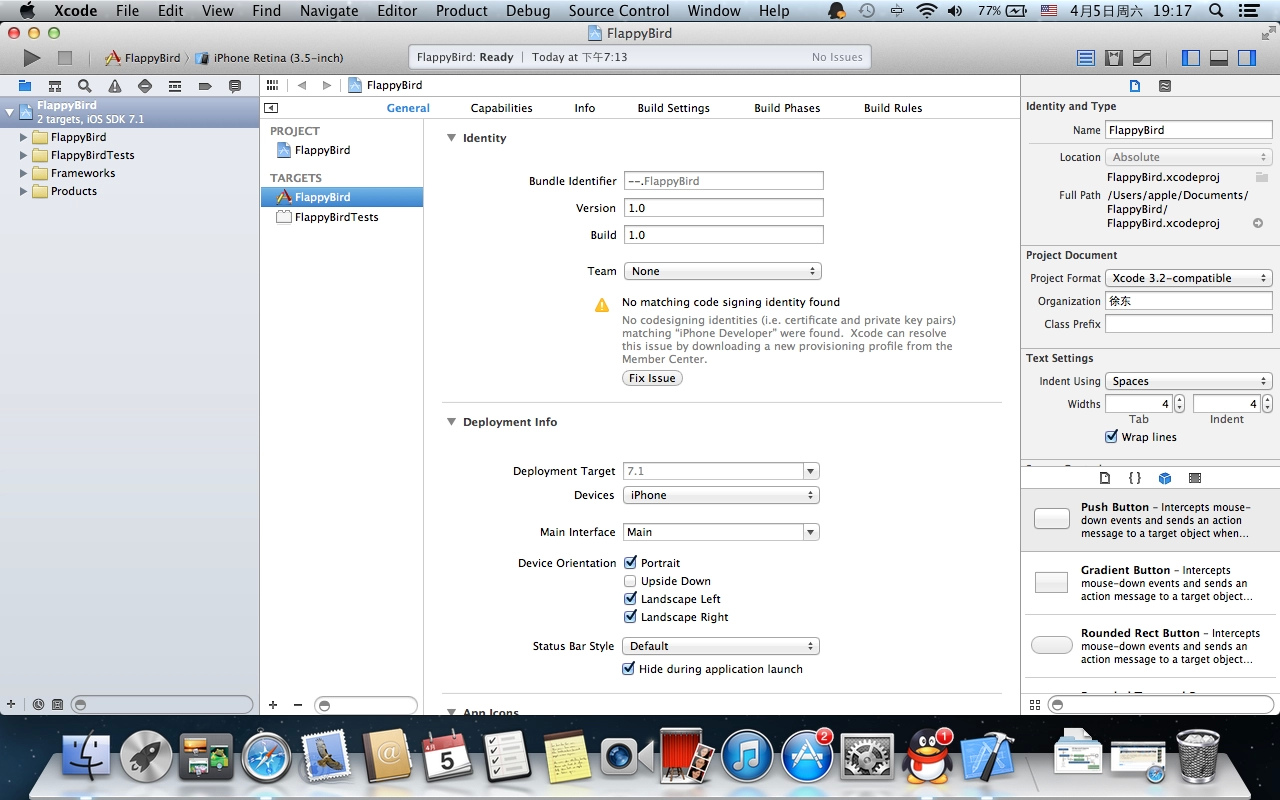
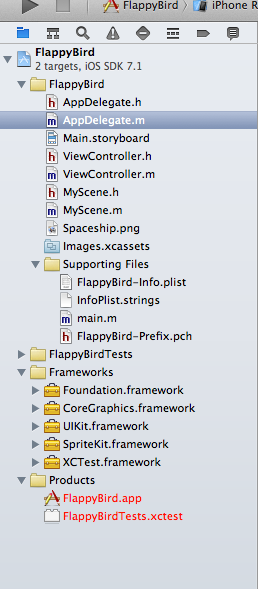
3、項目工程建好的界面如下所示:

4、點擊Xcode左上角的倒三角,運行一下程序,運行成功后會調(diào)出iOS模擬器,我們看看模擬器的屏幕上都有什么?首先模擬器的屏幕是藍色的背景,背景上有hello,world!字符,右下方顯示了一些字符,當(dāng)用鼠標點擊屏幕時,會出現(xiàn)一個旋轉(zhuǎn)的飛機,每點一次屏幕就出現(xiàn)一個旋轉(zhuǎn)的飛機,看的眼睛好暈啊啊,哈哈。

說明:這里右下方的1node是當(dāng)前有一個節(jié)點的意思,它記錄一共有多少節(jié)點,在程序里可設(shè)置不顯示,這里顯示是因為在游戲開發(fā)初期,在調(diào)試游戲時,可以清楚的了解游戲中有多少節(jié)點。現(xiàn)在這個節(jié)點是hello,world!這個標簽節(jié)點。之后,當(dāng)點擊屏幕時,出現(xiàn)旋轉(zhuǎn)的飛機時,會發(fā)現(xiàn)node前的數(shù)字會增加,因為每點擊屏幕一下,就添加一個精靈節(jié)點。60.0fps是每秒60一幀。

可以發(fā)現(xiàn)現(xiàn)在的節(jié)點數(shù)變成2了,后面的變成59.0fps了,因為添加了一個精靈節(jié)點,所以算上hello,world!這個標簽節(jié)點一共有兩個節(jié)點,59.0fps是當(dāng)前是59.0fps幀圖像每秒。
5、我們回到Xcode環(huán)境中,點擊運行按鈕右側(cè)的正方形的按鈕停止當(dāng)前運行的程序。簡單介紹下Xcode這個軟件的界面。最上面區(qū)域是工具欄,左側(cè)區(qū)域是導(dǎo)航欄,中間區(qū)域是編輯區(qū),右側(cè)區(qū)域是工具區(qū),下面區(qū)域
是調(diào)試區(qū)。

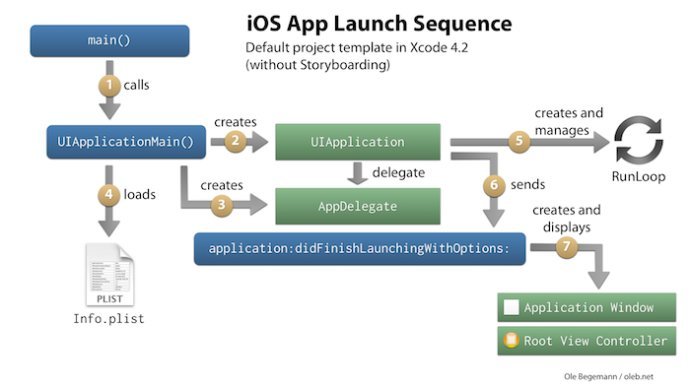
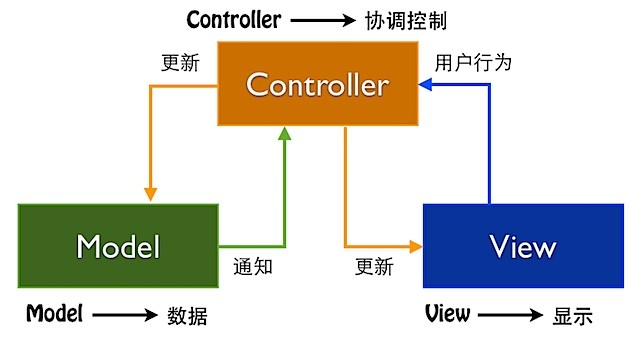
6、在繼續(xù)之前,我們先了解下iOS應(yīng)用程序的啟動順序
,首先看一下下面的圖片,之后我會對其進行說明。
 dong
dong
首先執(zhí)行的是main()函數(shù),main()調(diào)用UIApplicationMain(()方法,UIApplicationMain(()創(chuàng)建UIApplication,UIApplication委托AppDelegate代理,UIApplicationMain(()創(chuàng)建AppDelegate代理,下載Info.plist屬性列表,UIApplication創(chuàng)建和管理整個應(yīng)用程序的循環(huán),緊接著UIApplication給
-(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
方法發(fā)送消息創(chuàng)建和顯示應(yīng)用程序的窗口和設(shè)置應(yīng)用程序的根試圖控制器。
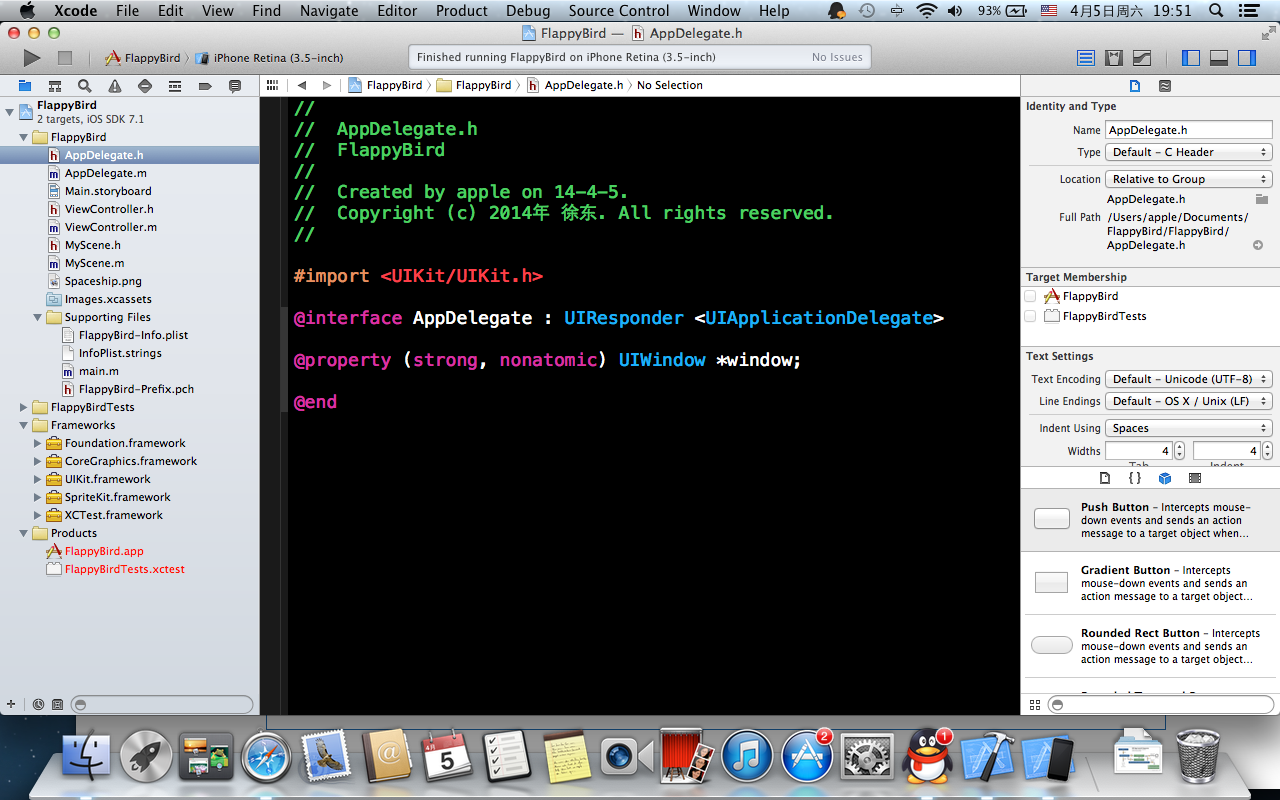
7、接下來我們看一些導(dǎo)航區(qū),文件夾里的具體文件,我們現(xiàn)在打開所有文件夾,使其子文件都顯示出來。

FlappyBird文件下的文件是關(guān)于游戲的相關(guān)文件,這里的文件是項目模版自動生成的文件,一會我們的這次的FlappyBird的主場景里的程序就是修改MyScene.h和MyScene.m文件。AppDelegate.h和AppDelegate.m就是上面說的代理,這個文件我們這里不需要改動。緊接著是ViewController.h和ViewController.m,這個是應(yīng)用程序的根仕途控制器,iOS應(yīng)用程序滿足

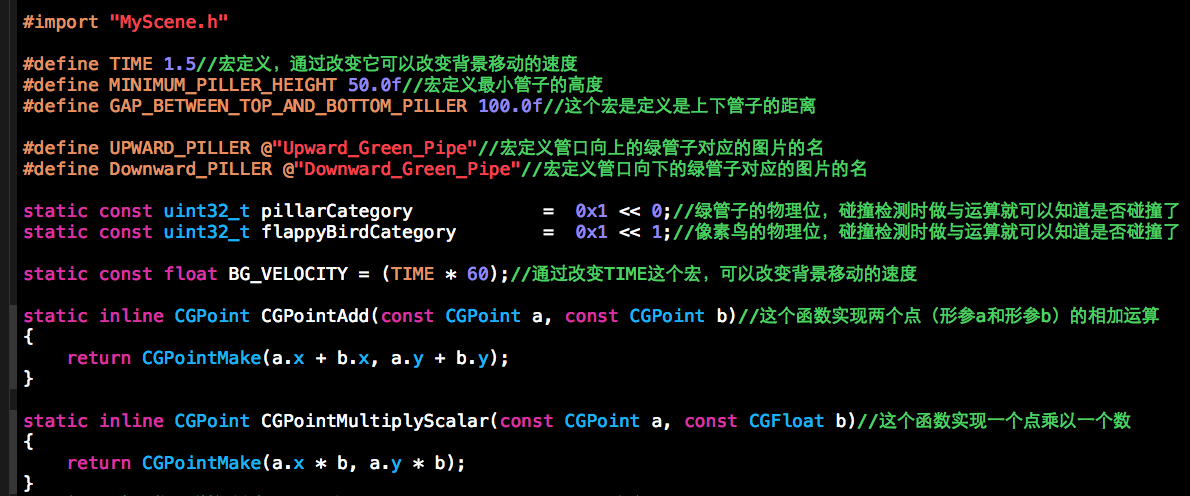
這里的具體代碼后面會詳細說明。
Supporting Files文件夾里的文件主要說明下main.m這個是應(yīng)用程序最先調(diào)用的文件,一般情況下這里的內(nèi)容不需要改動,幾乎就不要去改動,反正我是沒動過這里的內(nèi)容,哈哈。
Framework文件夾下放著的是應(yīng)用程序用到的框架,用到什么我們就添加什么框架,這里我們最主要用到了SpriteKit.framework這個框架,因為我們在編寫游戲程序。
Products文件夾下的文件,從文件夾名稱可以猜到這里是應(yīng)用程序最終可以安裝到真機的文件
凡是.app后綴的為iOS應(yīng)用程序,類似的Windows平臺的應(yīng)用程序以.exe后綴。
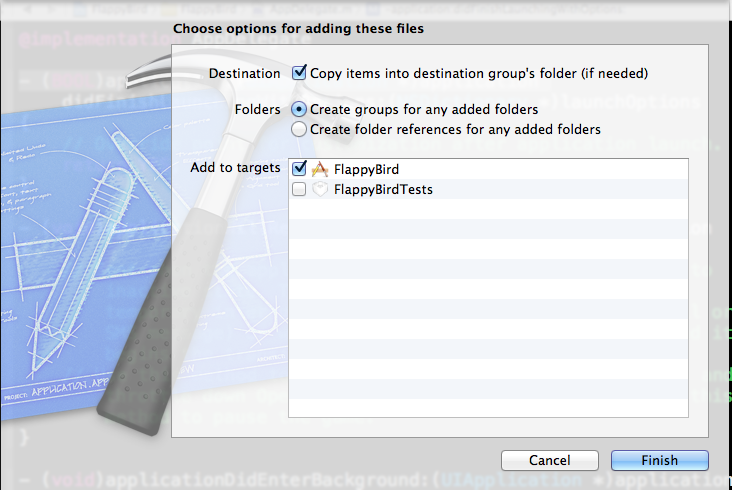
7、接下來我需要將我們這次要編寫的游戲的美術(shù)資源導(dǎo)入到項目工程中,美術(shù)資源來源于網(wǎng)絡(luò),將裝有美術(shù)資源的文件夾拖拽到Xcode的導(dǎo)航區(qū),會出現(xiàn)如下截圖所示:

勾選的和截圖一樣就好。
說下美術(shù)資源部分:
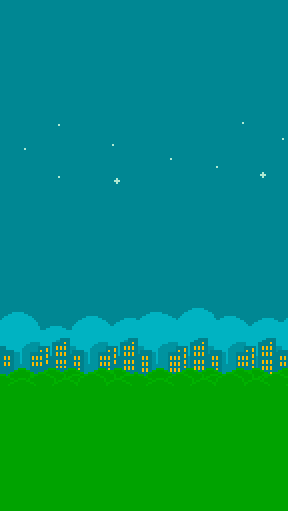
首先是游戲的背景圖片

白天時的背景圖片,名叫:Day_Background

夜晚時的背景圖片,名叫:Night_Background

滾動的地面,名叫:Bottom_Scroller

口沖下的綠管子,名叫:Downward_Green_Pipe

口沖上的綠管子,名叫:Upward_Green_Pipe

游戲名稱,游戲開始時出現(xiàn)的,名叫:FlappyBirdText

游戲結(jié)束時出現(xiàn)的,名叫:GameOverText

游戲預(yù)備開始時出現(xiàn)的,名叫:GetReadyText

教程,提示如何玩這款游戲的提示。名叫:TapToStart

按鈕,這個不用多說了,都懂,名叫:PlayButton
最后,最后,是我們的主角,像素鳥
 名叫:Yellow_Bird_Wing_Down
名叫:Yellow_Bird_Wing_Down
 名叫:Yellow_Bird_Wing_Straight
名叫:Yellow_Bird_Wing_Straight
 名叫:Yellow_Bird_Wing_Up
名叫:Yellow_Bird_Wing_Up
為什么會有三個呢?仔細觀察這三個圖片會發(fā)現(xiàn)不一樣,這是因為這三個圖片組合在一起,間隔合適的時間循環(huán)播放,就會給人一種像素鳥是在扇動翅膀飛翔的趕腳,其實我們看的說有動畫、視頻等都是在播放圖片,這么說就懂了,星爺?shù)碾娪拔錉钤K乞兒里,祥龍十巴掌的第十八式是翻動正本武功秘籍,產(chǎn)生了一個動畫,但是單獨看某一頁就是靜態(tài)的,連續(xù)翻動就產(chǎn)生了一個動畫,這里的像素鳥一個道理,如果就一張圖片,像素鳥是不動的,給人的感覺是死板的,那樣的話,會讓人很反感的,至少不會向之前那么火,哈哈,一張圖片死,多張圖片產(chǎn)生動作活。
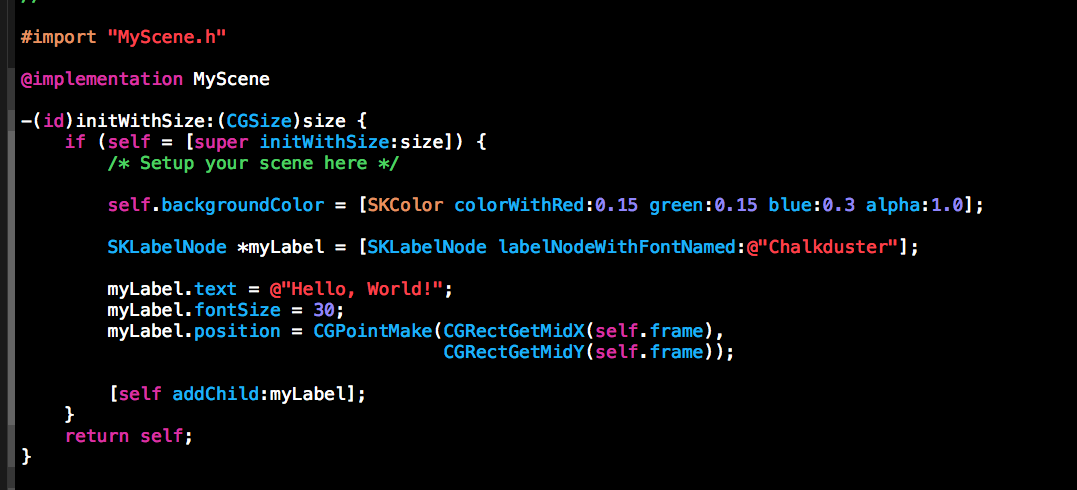
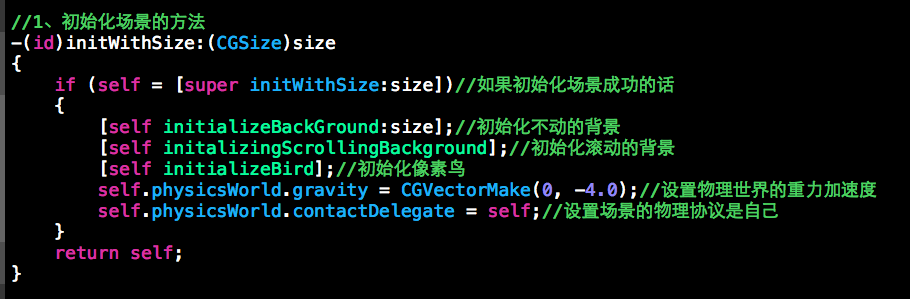
8、將模版里自帶的飛機圖片刪除,左鍵選中右鍵選擇Delete,提示時選擇Move to Trash。打開MyScene.m文件,鎖定到如下截圖。這里我們需要刪除一些代碼,再刪除之前我們要先分析一下,它自動生成的代碼。

這個是MyScene這個場景用于初始化場景尺寸大小的方法。
if里的表達式中父類給initWithSize:方法發(fā)送消息,完成的話,執(zhí)行大花括號里的語句。
self.backgroundColor = [SKColor colorWithRed:0.5 green:0.15 blue:0.3 alpha:1.0];
往前看最開始運行時那個截圖,可以知道屏幕的背景是藍布垃圾的顏色,就是上面的語句完成的。
這里改變紅、綠、藍、透明度后面對應(yīng)的數(shù)值,就可以改變背景顏色。
相互麻煩的話,可以這樣寫self.backgroundColor = [SKColor blackColor];這樣背景顏色就被設(shè)置成黑色了,相應(yīng)的還有,redColor、greenColor、blueColor等等,使用三基色加透明的方法可以設(shè)置一些特別的顏色。
這里的顏色是這個場景的顏色,其實的設(shè)置成啥樣也看不到,會被游戲背景圖片擋住,哈哈。
接下來的是創(chuàng)建了一個標簽節(jié)點的實例。
SKLabelNode *myLable = [SKLableNode labelNodeWithFontNamed:@"Chalkduster"]; //實例化標簽節(jié)點,用名為Chalkduster的字體,標簽節(jié)點就是可以顯示字符,字符當(dāng)讓需要有字體的設(shè)置了。
myLabel.text = @"Hello,World!";//設(shè)置標簽節(jié)點顯示的內(nèi)容,這里改動@“”;里的內(nèi)容就可以改變標簽節(jié)點顯示的內(nèi)容。
myLabel.fontSize = 30;//設(shè)置標簽節(jié)點的字體大小,這里設(shè)置為30
myLabel.position = CGPointMake(CGRectGetMidX(self.frame),CGRectGetMidY(self.frame));//緊接這要把標簽放在屏幕的哪里呢?不能隨便放吧,所以設(shè)置它的位置,這里放置再屏幕的中點,節(jié)點默認的錨點在其節(jié)點的中心,所以不設(shè)置標簽節(jié)點的錨點的話,把節(jié)點的位置設(shè)置在屏幕的中心,標簽節(jié)點就被設(shè)置在屏幕的中心。
[self addChild:myLabel];//把標簽節(jié)點添加到場景中,這樣我們就會看到標簽了。




當(dāng)前位置:單片機教程網(wǎng) >> MCU設(shè)計實例 >> 瀏覽文章
